一查询数值型数据:
SELECT * FROM tb_name WHERE sum > 100;查询谓词:>,=,<,<>,!=,!>,!<,=>,=<
广厦起于累土,长堤毁于蚁穴
MySQL(官方发音为英语发音:/maɪ ˌɛskjuːˈɛl/“My S-Q-L”[1],但也经常读作英语发音:/maɪ ˈsiːkwəl/“My Sequel”)原本是一个开放源代码的关系数据库管理系统,原开发者为瑞典的MySQL AB公司,该公司于2008年被昇阳微系统(Sun Microsystems)收购。2009年,甲骨文公司(Oracle)收购昇阳微系统公司,MySQL成为Oracle旗下产品。
MySQL在过去由于性能高、成本低、可靠性好,已经成为最流行的开源数据库,因此被广泛地应用在Internet上的中小型网站中。随着MySQL的不断成熟,它也逐渐用于更多大规模网站和应用,比如维基百科、Google和Facebook等网站。非常流行的开源软件组合LAMP中的“M”指的就是MySQL。
但被甲骨文公司收购后,Oracle大幅调涨MySQL商业版的售价,且甲骨文公司不再支持另一个自由软件项目OpenSolaris的发展,因此导致自由软件社区们对于Oracle是否还会持续支持MySQL社区版(MySQL之中唯一的免费版本)有所隐忧,因此原先一些使用MySQL的开源软件逐渐转向其它的数据库。例如维基百科已于2013年正式宣布将从MySQL迁移到MariaDB数据库[2]。MySQL的创始人麦克尔·维德纽斯以MySQL为基础,成立分支计划MariaDB。
1 | title: 测试 |
2 | tags: [随笔,测试标签] |
3 | date: 2017-02-02 17:58:00 |
4 | toc: true // 是否显示目录 |
1 | # 设置标签可以通过下面两种方式实现 |
2 | menu: |
3 | 主页: / |
4 | 所有文章: /archives |
5 | 前端: /categories/前端 |
6 | 随笔: /tags/随笔 |
7 | |
8 | # 在post的顶部添加categories: 前端 ,tags: 随笔 |
9 | |
10 | 或者 |
11 | menu: |
12 | 主页: / |
13 | 所有文章: /archives |
14 | 前端: /tags/前端 |
15 | 随笔: /tags/随笔 |
1 | hexo new [layout] <title> |
参考:https://hexo.io/zh-cn/docs/writing
在post的顶部添加tags: [随笔, 前端]
使用yilia主题时,文章过长使用<!-- more -->截断文章,示例如第一篇博客。
yilia模板范例:
yilia博客
后来又买了自己的域名,买了vps,自此打开新世界,有了vps,你就可以做很多事情了,比如挂一个自己的网站,比如搭一个ftp存放自己的一些文件,买个国外的vps做跳板,进而访问一些不存在的网站等等。
以下是原来的文章:
历时两天,从有一个使用github的想法但不知道github可以做什么,到知道用github+hexo可以自建博客,再自己一路摸索过来,在网上不断地找教程,学习,尝试,最后借用github大神的框架进行尝试并成功的建立自己的博客,收获良多。
之后会把自己的建博客经过写出来,供大家参考。
博客和新浪微博,QQ空间,百度贴吧等一样,它更像是一个完全属于自己的小站,把它从无到有的建立出来的这个过程,是有着完全不同的体验。
框架模板来自github大神:litten-github主页,litten的博客
官方文档还是很有用的:hexo官方网站
hexo框架github地址,有个readme.md还是有点用的://github.com/hexojs/hexo/
这篇博客也很不错,我就是通过学习这个教程做的。//wsgzao.github.io/post/hexo-guide/
如果要建一个独立域名的个人博客,可以参考这一篇://www.cnfeat.com/blog/2014/05/10/how-to-build-a-blog/
一个个人收藏的博客://jocs.me/blog/
github参考://github.com/youngxhui/youngxhui.github.io
安装前提:需要已安装github for windows,node.js
安装:
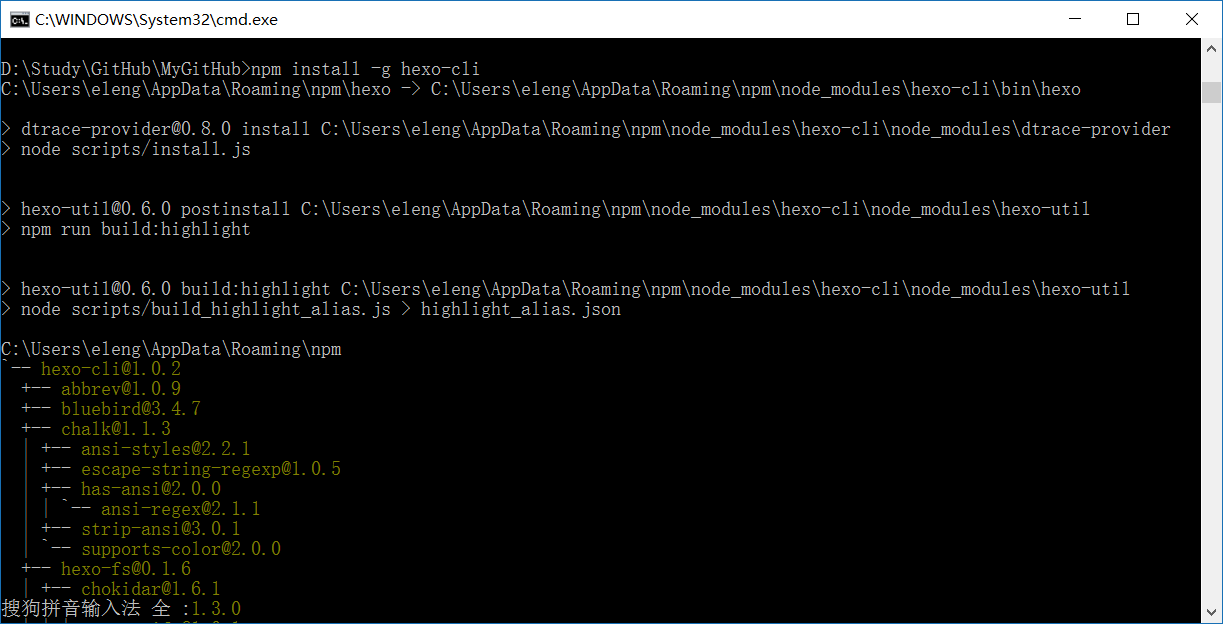
1 | npm install hexo-cli -g |
或
1 | npm install -g hexo-cli |
全局安装hexo框架。
一段时间后,安装完成,安装到C盘,截图如下:

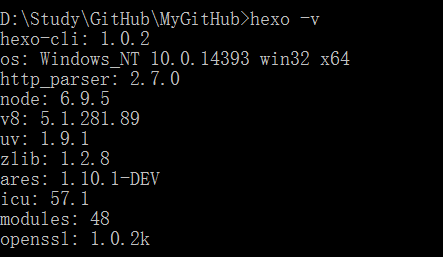
1 | hexo -v |
检查版本信息,验证是否安装成功

1 | npm install hexo --save |
本地安装hexo
安装完成后就需要创建本地站点了。
首先选择一个文件夹作为本地站点根目录。如:
1 | cd.. |
后退到上级目录
1 | hexo init [folder] |
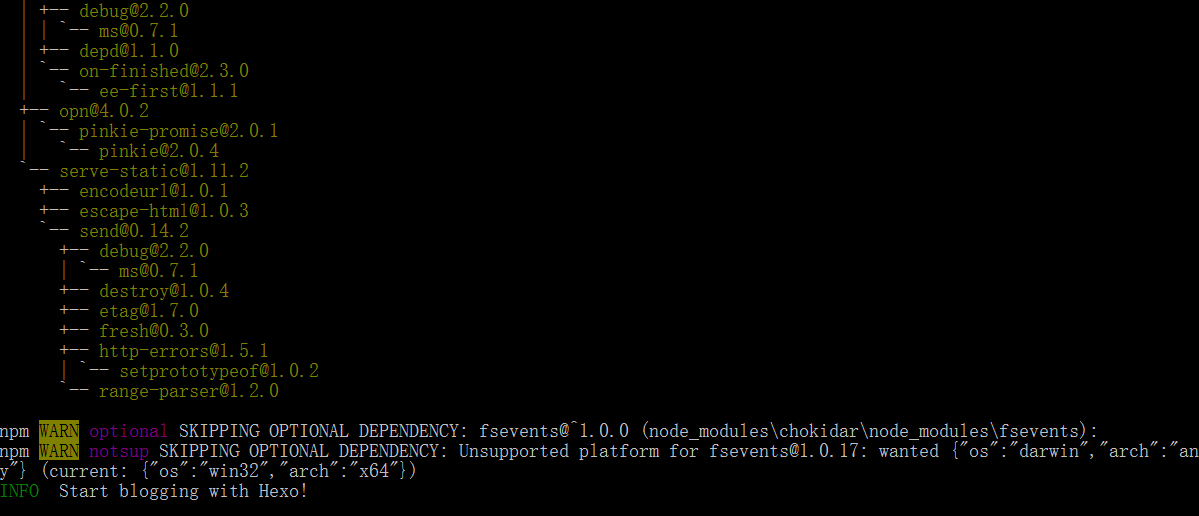
新建一个网站(初始化)。如果没有设置 folder ,Hexo 默认在目前的文件夹建立网站,所以选择好目录后就变成了:
1 | hexo init |
执行完毕后如图:
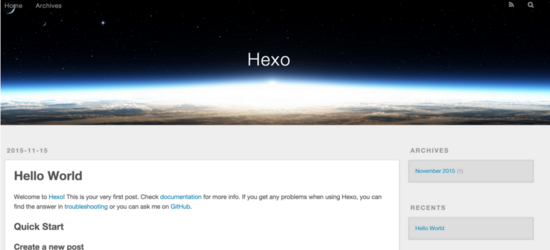
启动服务(先看看效果(http://localhost:4000/),看完记得关闭服务(ctrl+c))
1 | hexo server |

接下来,安装插件(可以一次性复制下面所有命令进行执行,建议全部安装)
1 | npm install hexo-generator-index --save |
2 | |
3 | npm install hexo-generator-archive --save |
4 | |
5 | npm install hexo-generator-category --save |
6 | |
7 | npm install hexo-generator-tag --save |
8 | |
9 | npm install hexo-server --save |
10 | |
11 | npm install hexo-deployer-git --save |
12 | |
13 | npm install hexo-deployer-heroku --save |
14 | |
15 | npm install hexo-deployer-rsync --save |
16 | |
17 | npm install hexo-deployer-openshift --save |
18 | |
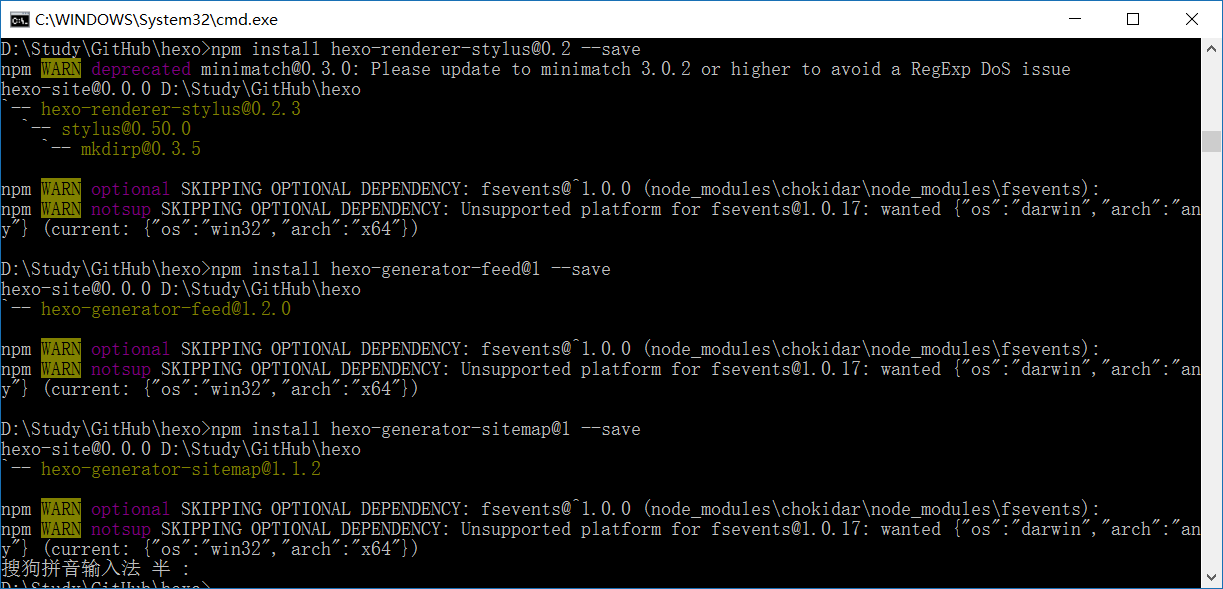
19 | npm install [email protected] --save |
20 | |
21 | npm install [email protected] --save |
22 | |
23 | npm install hexo-generator-feed@1 --save |
24 | |
25 | npm install hexo-generator-sitemap@1 --save |
安装结果:
Hexo简写命令
1 | hexo n #生成文章,或者source\_posts手动编辑,如果报错就改错。 |
2 | |
3 | hexo s #本地发布预览效果 |
4 | |
5 | hexo g #生成public静态文件 |
6 | |
7 | 最后我选择手动同步更新至GitHub |
还要再装一个yilin需要用的插件:
1 | npm i hexo-generator-json-content --save |
安装完再部署一遍
— 登录GitHub,注册自定义用户名如wsgzao
— 在主页右下角创建New repository,name必须和用户名一致如xelengo.github.io
— 首次创建耐心等待10分钟左右审核,之后即可访问静态主页如 http://xelengo.github.io
同步内容至GitHub
下载GitHub Windows
设置Local path如E:\GitHub\
运行Git Shell切换到如E:\GitHub\hexo路径下
执行hexo g命令生成public文件夹
把生成的内容全部拷贝到Local path或其子目录
运行GitHub确认修改信息后执行右上角的Sync同步
最后访问主页观察效果
卸载:
1 | npm uninstall hexo # 卸载项目所在位置的hexo |
1 | npm uninstall hexo-cli -g # 卸载全局hexo-cli框架 |
清理掉C盘的相关文件
1 | npm install -g hexo-cli |
1 | hexo clean # 清除缓存 |
2 | hexo n # 生成文章 |
3 | hexo g # 生成public静态文件 |
4 | hexo d # 发布,手动发布可忽略 |
5 | hexo s # 本地发布预览效果 |
最后手动同步更新至GitHub或上传到服务器
缺失模块。
1、请确保node版本大于6.2
2、在博客根目录(注意不是yilia根目录)执行以下命令:
npm i hexo-generator-json-content --save
3、在根目录_config.yml里添加配置:
jsonContent:
meta: false
pages: false
posts:
title: true
date: true
path: true
text: false
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true