在这里,我展示了一个怎么把原来只有一列的表格变成一行放三个,变成三列进行展示的方法,适用于你的table只有一至三列数据(总之表格的列变少了会很奇怪,但是又必须用表格),但是需要把数据拆成更多列进行展示的情况。
前段时间在做项目的时候有一个需求,本来是一个只有一个参数需要展示的list,理所当然的做成了一列进行展示,如图:(没毛病吧)

然后也太不美观了,能不能把一列变成多列进行展示呢?通过自己的构思,加上在网上查找实现方法,最后在CSDN博客(当时忘记收藏了,后来再找找不到了)上找到了一个写法,非常好用:
1 | <table> |
2 | <thead> |
3 | <tr> |
4 | <th colspan="3">编号</th> |
5 | </tr> |
6 | </thead> |
7 | <tbody> |
8 | <c:forEach items="${list}" var="test" varStatus="status"> |
9 | <c:if test="${status.count%3==1}"> |
10 | <tr> |
11 | </c:if> |
12 | <td>${test.id}</td> |
13 | <c:if test="${status.count%3==0}"> |
14 | </tr> |
15 | </c:if> |
16 | <c:set var="v_count" value="${status.count}" /> |
17 | </c:forEach> |
18 | <c:if test="${v_count%3==1}"> |
19 | <td></td> |
20 | <td></td> |
21 | </tr> |
22 | </c:if> |
23 | <c:if test="${v_count%3==2}"> |
24 | <td></td> |
25 | </tr> |
26 | </c:if> |
27 | </tbody> |
28 | </table> |
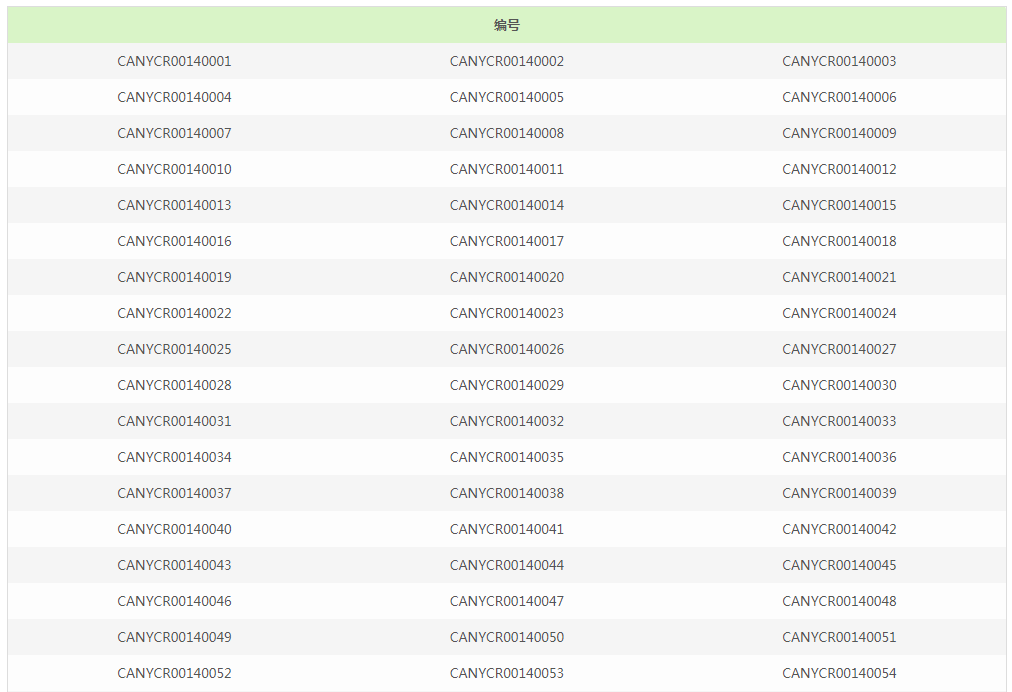
效果如图:

如果需要循环的list只有两个值,就会变成下面这样:

如果最后一行占不满,会是这样:

有了上面的方法,那相应的,一列变两列,两列变四列,都不在话下啦。
示例:两列变四列:
1 | <table id="contentTable" > |
2 | <thead> |
3 | <tr> |
4 | <th>编号</th> |
5 | <th>名称</th> |
6 | <th>编号</th> |
7 | <th>名称</th> |
8 | </tr> |
9 | </thead> |
10 | <tbody> |
11 | <c:forEach items="${list}" var="test" varStatus="status"> |
12 | <c:if test="${status.count%2==1}"> |
13 | <tr> |
14 | </c:if> |
15 | <td> |
16 | ${test.id} |
17 | </td> |
18 | <td> |
19 | ${test.name} |
20 | </td> |
21 | <c:if test="${status.count%2==0}"> |
22 | </tr> |
23 | </c:if> |
24 | <c:set var ="v_count" value="${status.count}"/> |
25 | </c:forEach> |
26 | <c:if test="${v_count%2==1}"> |
27 | <td></td> |
28 | <td></td> |
29 | </tr> |
30 | </c:if> |
31 | </tbody> |
32 | </table> |
- 真的不是我不放这种写法的源博客,是真的找不到。。。